Texture as shadows
Posted: Fri Apr 20, 2018 7:40 pm
Hi guys,
I would first like to thank you for creating this amazing tool, its so much better then the UE material editor.
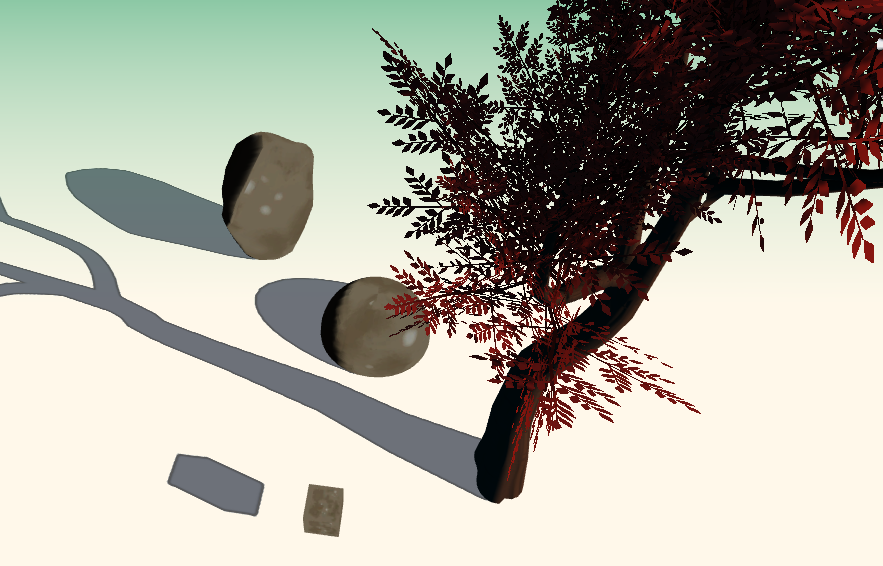
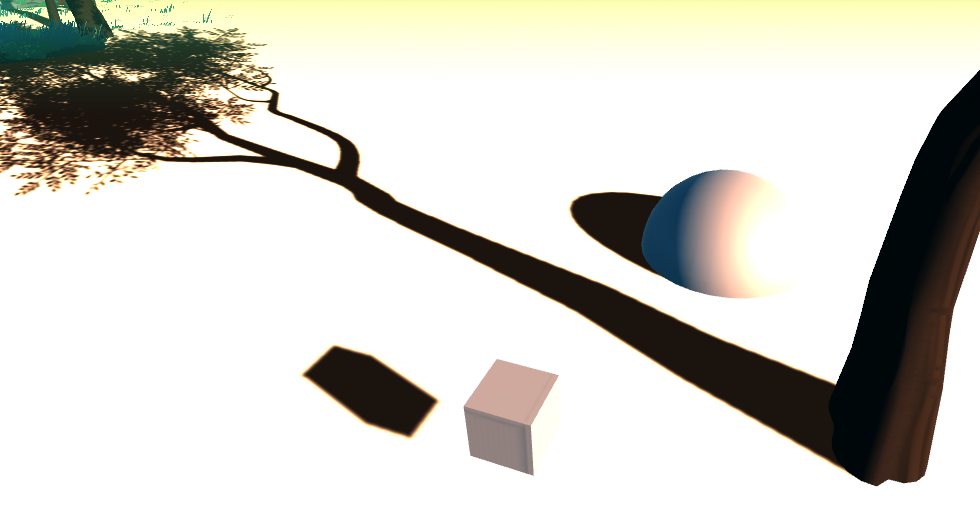
So, I'm trying to create the shadow effect from the image below, the edge of the shadow have some kind of texture.

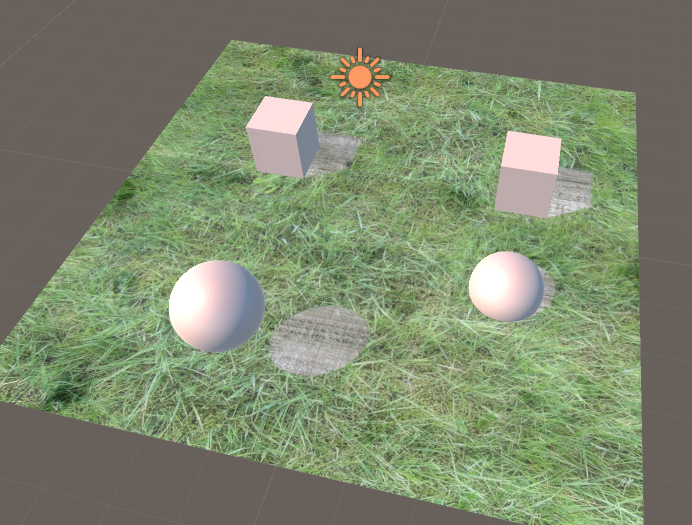
With the shader below I can change the texture shadow, but works only with flat colors.

In one of my attempts, I was able to add another color to the "shadow border/edge" but I forgot to save the graph but was made only using lerps + blends...
but was made only using lerps + blends...
I also found this graph from Shader Forge:

And the shader:

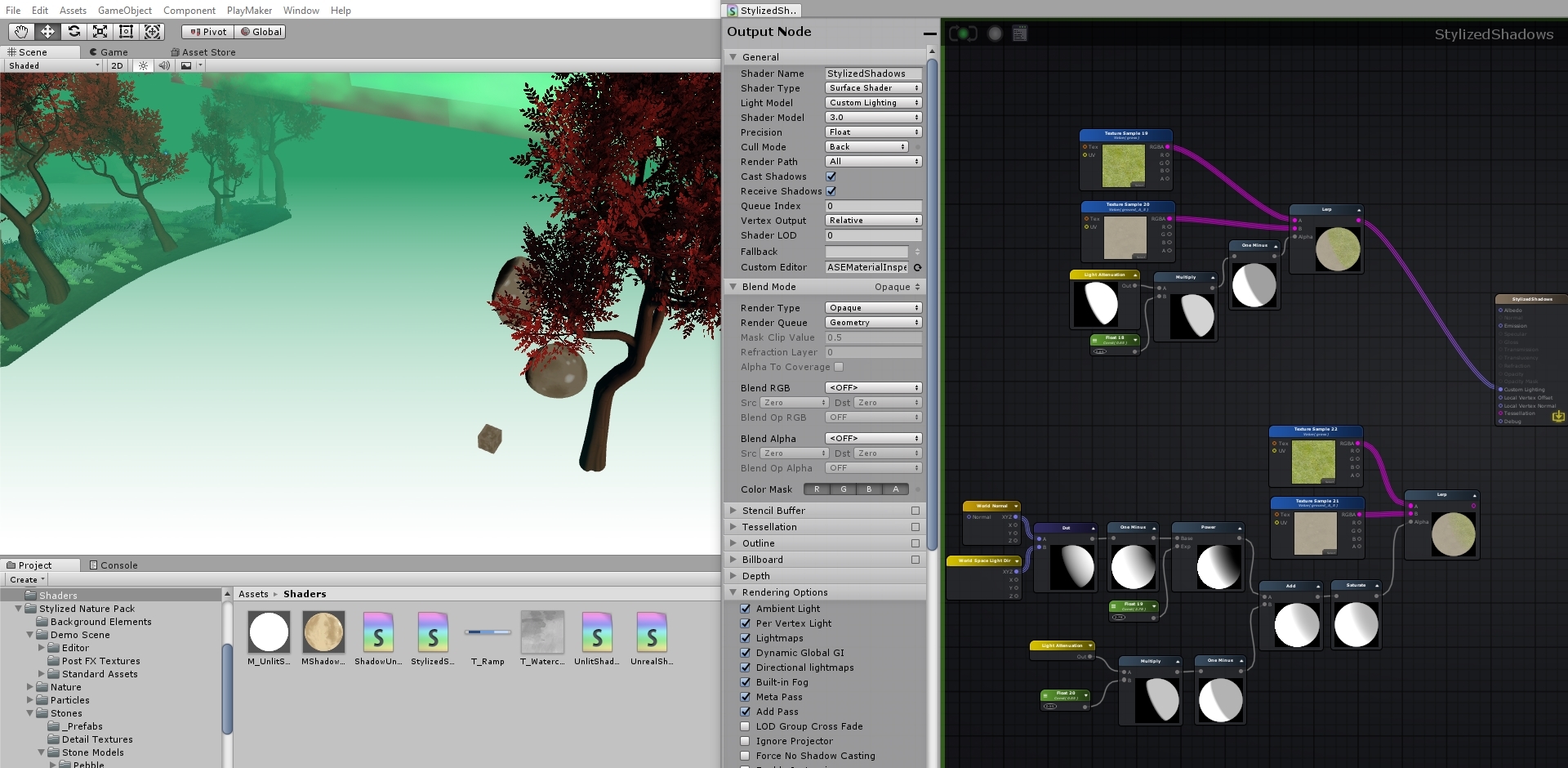
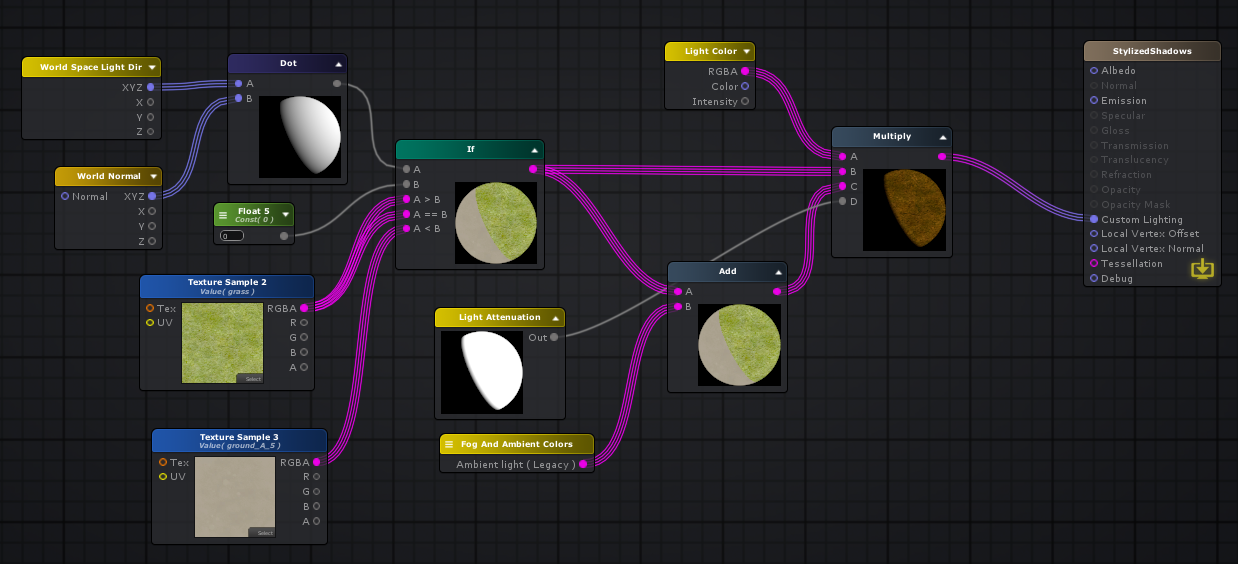
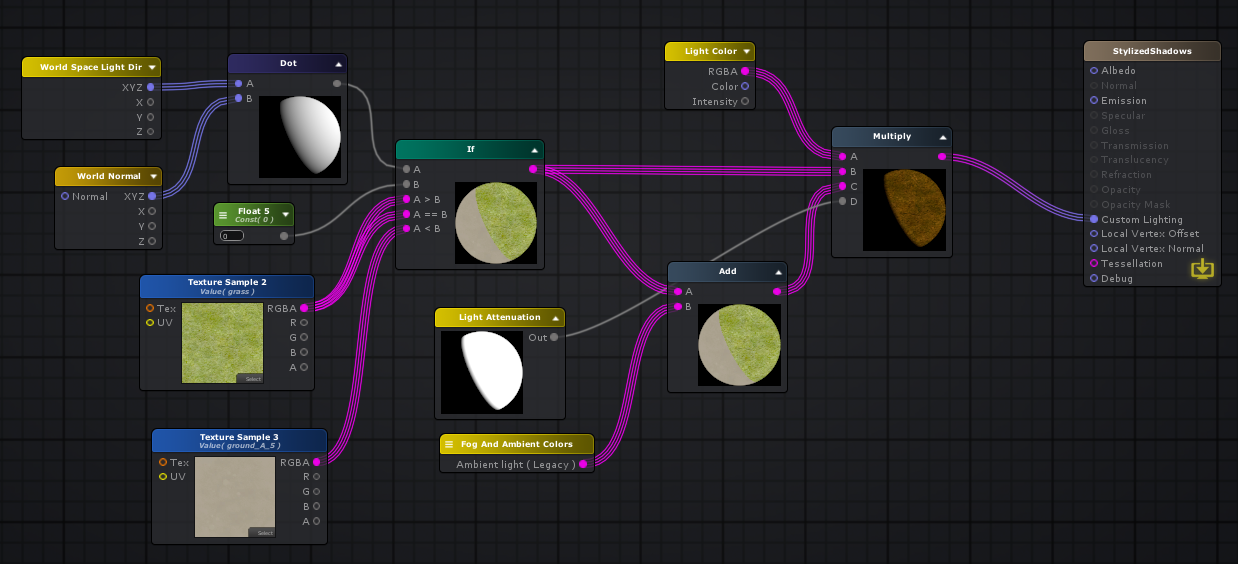
I tried to remake the shader above (Shader Forge), like this:

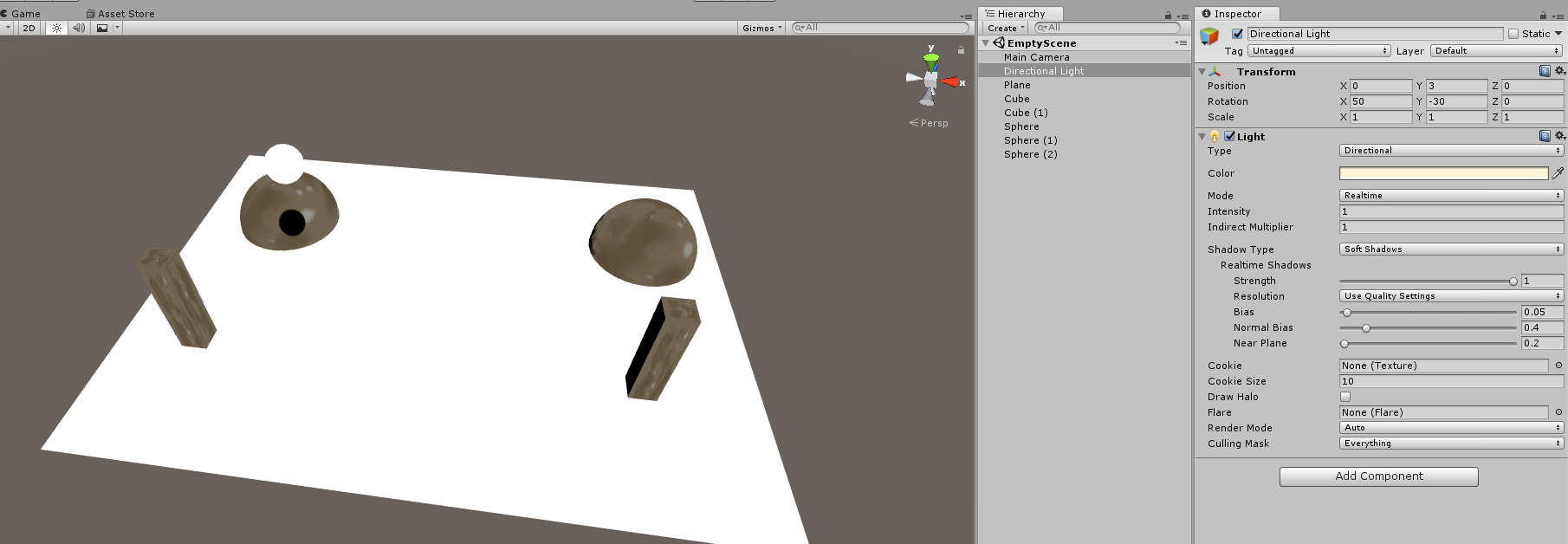
But I got only this on the Unity view, no texture, only white color

I also tried to use the Light Attenuation as a mask and no success
and no success
Do u guys have any suggestion on how or if its possible to make this shader or someting close to this using Amplify?
I would first like to thank you for creating this amazing tool, its so much better then the UE material editor.
So, I'm trying to create the shadow effect from the image below, the edge of the shadow have some kind of texture.

With the shader below I can change the texture shadow, but works only with flat colors.
In one of my attempts, I was able to add another color to the "shadow border/edge" but I forgot to save the graph
I also found this graph from Shader Forge:

And the shader:

I tried to remake the shader above (Shader Forge), like this:

But I got only this on the Unity view, no texture, only white color

I also tried to use the Light Attenuation as a mask
Do u guys have any suggestion on how or if its possible to make this shader or someting close to this using Amplify?