Page 1 of 1
Controlling Time In Shaders
Posted: Wed May 02, 2018 8:09 pm
by Yoshinjo
Hello,
I'm trying to learn more about the power of what the Time node can do. My question is: If I wanted to create a shader that had two states, say for instance opacity change.
State A: Opacity: 100%
State B: Opacity: 0%
In the shader I want to lerp between these two states and I want to be able to have a property float value (let's call this Transition Duration). From there I can input a transition time value in secs to go from State A to State B. I've been able to do a ping-ping transition using time node with a sin function, but how do I accomplish just a ramp instead of reoccurring wave? I should probably also mention that I'm trying to accomplish this for a UI material shader. If this is possible, from there it would be nice to have a property float value that I can define for a time delay as well. Thanks in advance!
Re: Controlling Time In Shaders
Posted: Thu May 03, 2018 10:41 am
by Amplify_Borba
Hello!
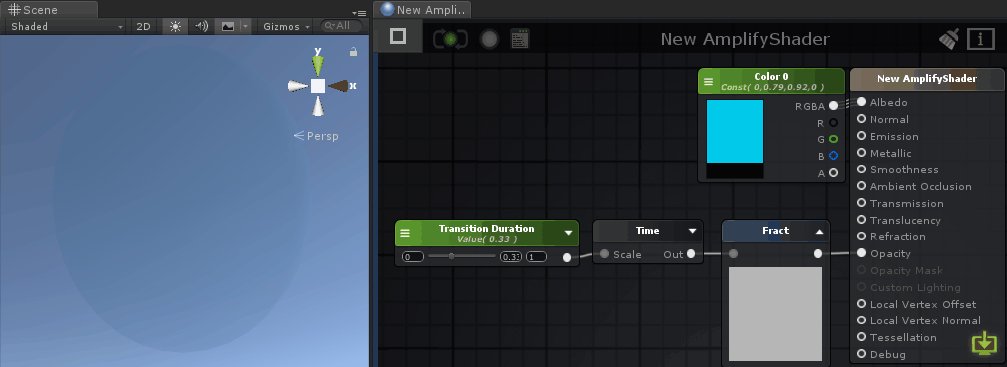
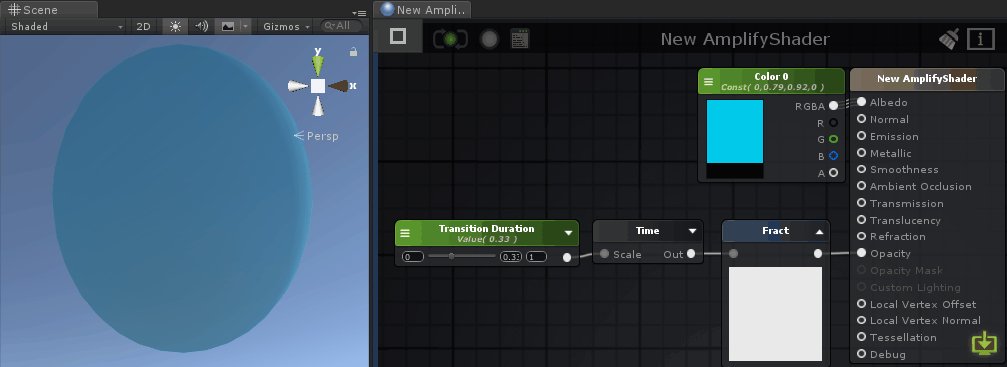
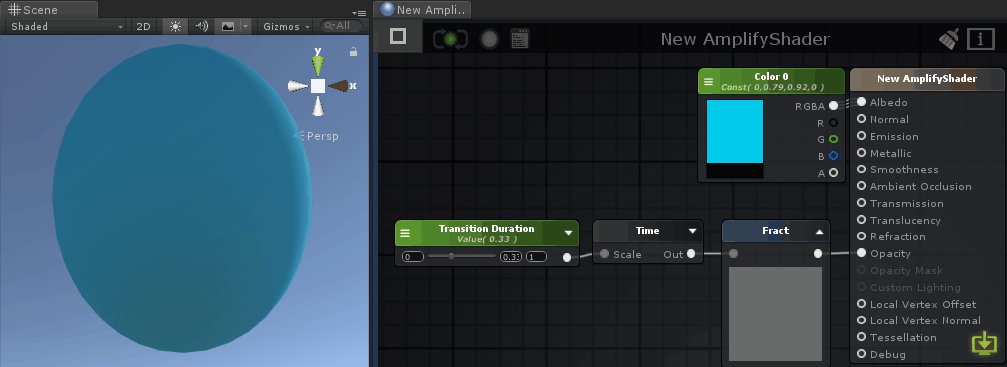
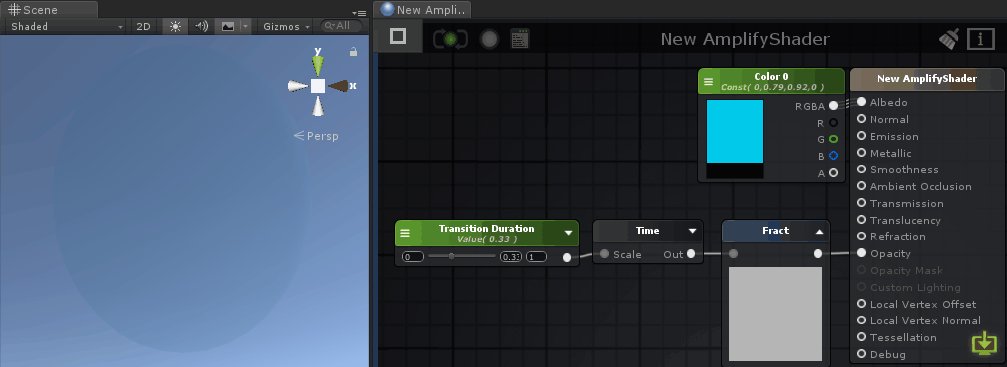
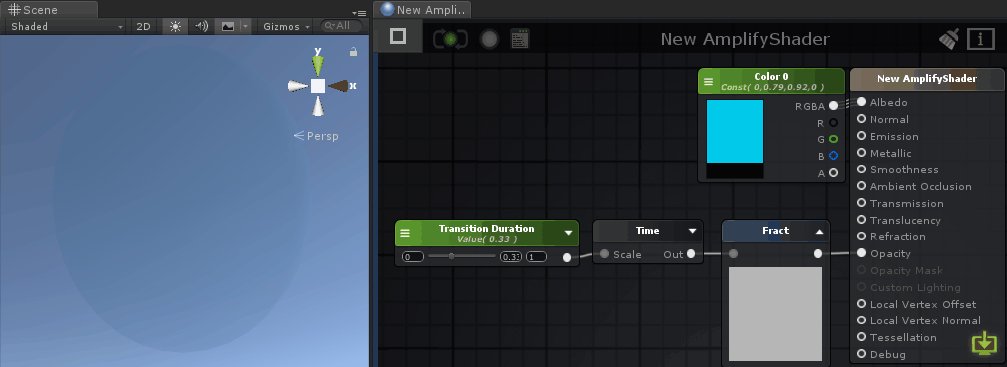
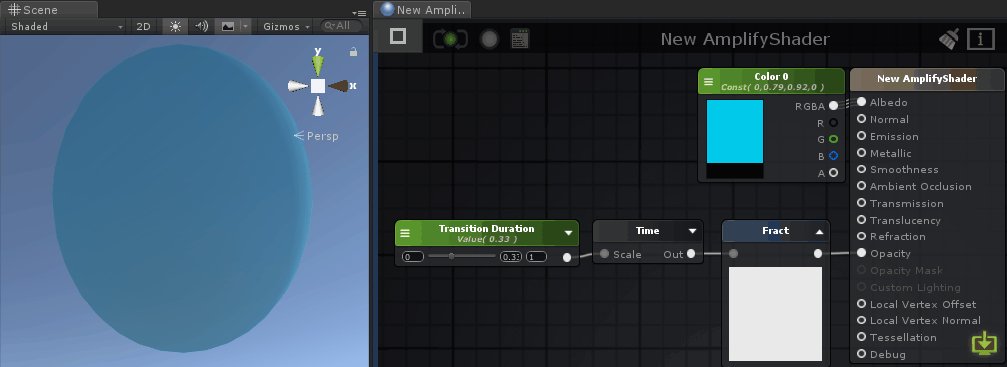
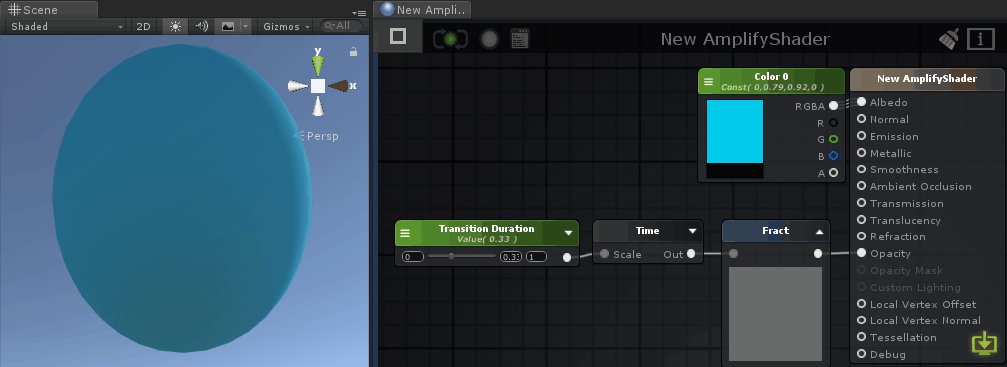
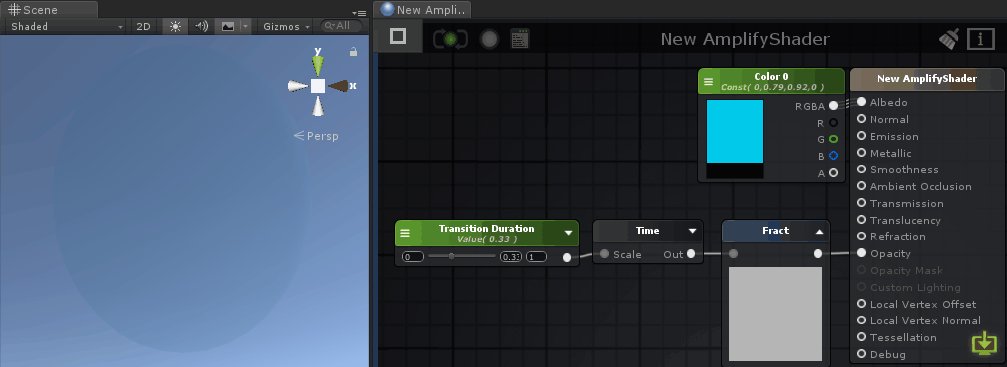
Ideally, you would set this up via script and feed the information to the shader through a property for more control over the effect. Nevertheless, I'm also sharing a sample that might serve as an example for what you need:
 Note: The node previews don't always represent the final output for the shader.
Note: The node previews don't always represent the final output for the shader.
Please let me know if this helps, thanks!
Re: Controlling Time In Shaders
Posted: Mon May 07, 2018 9:22 pm
by Yoshinjo
Hi Borba,
Thanks again for replying to my question. The example you provided works great for looping transitions. Is there a way you can have the transition go from A-B and not loop? Also wondering if you have any examples of adding a delay. For instance, it would be great to have a specified time delay.
-John
Re: Controlling Time In Shaders
Posted: Mon May 07, 2018 9:32 pm
by Yoshinjo
Here's an example of the shader I'm trying to create. The idea is that you create a mask image with a black and white gradient to create a dissolve effect. In this case, I have snow layered on top of another image, the snow slowly fades in gradually and the gradient causes a gradual buildup of snow. As I mentioned before, I'm trying to figure out how to create a non-looping effect with a float input to define a timed delay before the transition begins. I was looking into smoothstep for the transition from State A to State B and basically have the value hit a ceiling, but I'm not sure that's the right approach.

Re: Controlling Time In Shaders
Posted: Tue May 08, 2018 10:13 am
by Amplify_Borba
In order to create a controlled transition over time, you'll need to feed values directly into your shader via scripting.
Our Smear sample provides an example on how to achieve the above, and I'm also sharing a sample that provides an animated value as a global property that is then used by the shader to apply a tint. Even though the effect is looped, you might set it as a delayed linear transition through the animator.
Please let me know if this helps, thanks!
Re: Controlling Time In Shaders
Posted: Tue May 08, 2018 5:24 pm
by Yoshinjo
Awesome!
Hey thanks again Borba. I keep saying it, but the support for Amplify Shader is great. One of the many reasons I switched from Shader Forge to ASE. I wrote on the Shader Forge support community forum and haven't gotten a single response in months. Great to know that if I have a question I can get pointed in the right direction instead of spinning my wheels and shooting in the dark.
Re: Controlling Time In Shaders
Posted: Wed May 09, 2018 9:06 am
by Amplify_Borba
No problem, always happy to help!
Have you had the chance to rate and review Amplify Shader Editor? It would be awesome if you could share your experience with the Unity community, the Unity Asset Store thrives on user interaction and direct feedback.
Every bit helps, your feedback is extremely valuable to us!
Feel free to get back in touch if you have further questions, or if you want to share your results with the community, thanks!